Introduction
Ce manuel décrit le fonctionnement de l’éditeur de texte installé dans le gestionnaire de contenu Joomla.
La fenêtre de l’éditeur
L’éditeur est utilisé lorsque :
vous ajoutez un article (CONTENU >> Ajouter un article),
vous gérez les articles (CONTENU >> Gestion articles)
L’éditeur se compose de plusieurs zones.
 Zone A : ensemble de menus déroulants,
Zone A : ensemble de menus déroulants,
Zone B : ensemble d’icônes,
Zone C : c’est ici que le contenu est inséré,
Zone D : emplacement du curseur de la souris dans le code HTML (pas utile pour réaliser l’animation d’un site au quotidien).
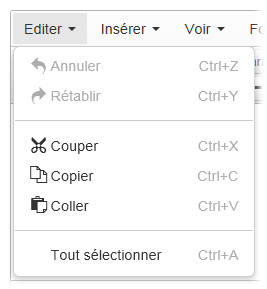
Zone A : les menus déroulants
 Ce menu regroupe les fonctions classiques :
Ce menu regroupe les fonctions classiques :
- Sélectionner tout ou partie de texte,
- Couper,
- Copier,
- Coller,
- Annuler une action,
- Ou inversement, la rétablir.
Il faut noter que les raccourcis claviers, type PC, fonctionnent également avec l’éditeur de texte Joomla (Ctrl+Z, Ctrl+Y, Ctrl+X, Ctrl+C, Ctrl+V, Ctrl+A) .
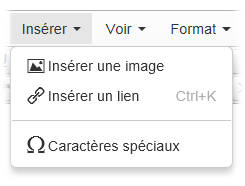
 Ce menu regroupe les commandes pour insérer des éléments :
Ce menu regroupe les commandes pour insérer des éléments :
- Insérer une image,
- Insérer un lien,
- Insérer un caractère spécial.
Insérer un lien permet de faire un lien vers une page existante dans votre site, ou d’envoyer vers un lien externe (autre site).
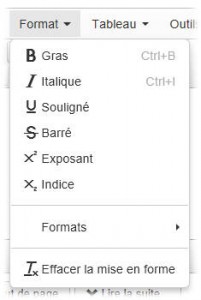
 Ce menu regroupe des fonctionnalités pour réaliser les mises en forme du contenu.
Ce menu regroupe des fonctionnalités pour réaliser les mises en forme du contenu.
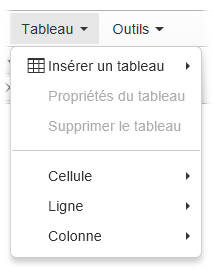
 Ce menu regroupe les commandes pour réaliser des tableaux (même principe qu’un tableur comme Excel) :
Ce menu regroupe les commandes pour réaliser des tableaux (même principe qu’un tableur comme Excel) :
- Insérer un tableau : ouvre un sous-menu qui autorise la création du tableau. Les colonnes et les lignes apparaissent sous forme graphique,
- Cellule : actions sur une cellule du tableau,
- Ligne : actions sur une ligne du tableau,
- Colonne : actions sur une colonne du tableau.
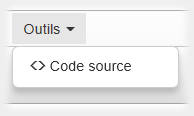
 Ce menu permet de visualiser le code source de l’article (code HTML). Ce menu n’est pas utile dans le cas d’une animation courante d’un site Web.
Ce menu permet de visualiser le code source de l’article (code HTML). Ce menu n’est pas utile dans le cas d’une animation courante d’un site Web.
Zone B : les icônes
![]() Après avoir sélectionné un mot ou une phrase, il suffit de cliquer sur une icône pour appliquer le style :
Après avoir sélectionné un mot ou une phrase, il suffit de cliquer sur une icône pour appliquer le style :
- B : le texte est en gras,
- I : le texte est en italique,
- U souligné : le texte est souligné,
- S barré : le texte est barré.
- à gauche,
- centré,
- à droite,
- ou justifié.
![]() Des styles définis dans la maquette graphique sont appliqués.
Des styles définis dans la maquette graphique sont appliqués.
Par exemple, « En-tête 1 » sera un titre de plus haut niveau.
![]()
Il existe deux types de liste :
- liste à puces,
- liste numérotée.
![]() Ces deux icônes permettent de diminuer ou d’augmenter le retrait.
Ces deux icônes permettent de diminuer ou d’augmenter le retrait.
![]() Annuler ou rétablir une action.
Annuler ou rétablir une action.
- d’insérer un lien dans le texte. Il suffit de sélectionner avec la souris le mot (ou le groupe de mots) et cliquer sur l’icône. Une nouvelle fenêtre s’ouvre. Il faut indiquer l’adresse de la page que l’on veut atteindre, le texte à afficher, et la cible.
- de supprimer un lien précédemment créé grâce à l’icône « insérer un lien ».
- d’insérer une image. En cliquant sur l’icône, une nouvelle fenêtre s’ouvre. Il faut indiquer la «Source», la «Description de l’image» et éventuellement modifier les dimensions.
- La dernière icône permet de voir le code source de l’article.
![]() La première icône insère un filet horizontal droit. Par exemple, ce type de filet peut servir de séparateur entre deux paragraphes. La seconde icône permet de travailler sur les tableaux (même fonction que le menu «Tableau»).
La première icône insère un filet horizontal droit. Par exemple, ce type de filet peut servir de séparateur entre deux paragraphes. La seconde icône permet de travailler sur les tableaux (même fonction que le menu «Tableau»).
![]() Première icône : indice,
Première icône : indice,
Seconde icône : exposant.
![]() La dernière icône (signe Omega) ouvre une fenêtre qui autorise le choix d’un caractère spécial (lettres grecques, caractères accentués, caractères monétaires, …).
La dernière icône (signe Omega) ouvre une fenêtre qui autorise le choix d’un caractère spécial (lettres grecques, caractères accentués, caractères monétaires, …).
Zone C : le contenu
La zone C est la zone dans laquelle le contenu sera saisi. Le contenu est composé de texte, image fixe ou animé, vidéo, …
Zone D : information sur le code
Dans cette zone, des indications qui concernent le code apparaissent. Cette zone n’est pas forcément utile lors de la rédaction d’un article.